The Best React
Headless CMS
VaporCMS is the best headless CMS for React blogs, offering multi-locale content by default, pricing that makes sense and a great user experience.
Bootstrap Your React Blog In Minutes
Leverage the power of React to quickly build the interface of your Blog, and use VaporCMS to manage all your articles.
Headless CMS
Headless CMS build for React
VaporCMS is a headless CMS that allows you to quickly integrate your content into your React blog.
- Content offered via REST API.
- Integrating your articles into your React blog is as easy as calling an endpoint.
- Your blog, your layout, your analytics.
- Leveraging the headless nature of VaporCMS, you can build your blog in React to match your design and add trackers, analytics, custom calls to action, and more.
- Pricing that's affordable and scales.
- Unlike most Headless CMS, Vapor won't break the bank. The goal of Vapor is to offer the best value for money in any Headless CMS to date.

Enjoy writing and editing your React articles
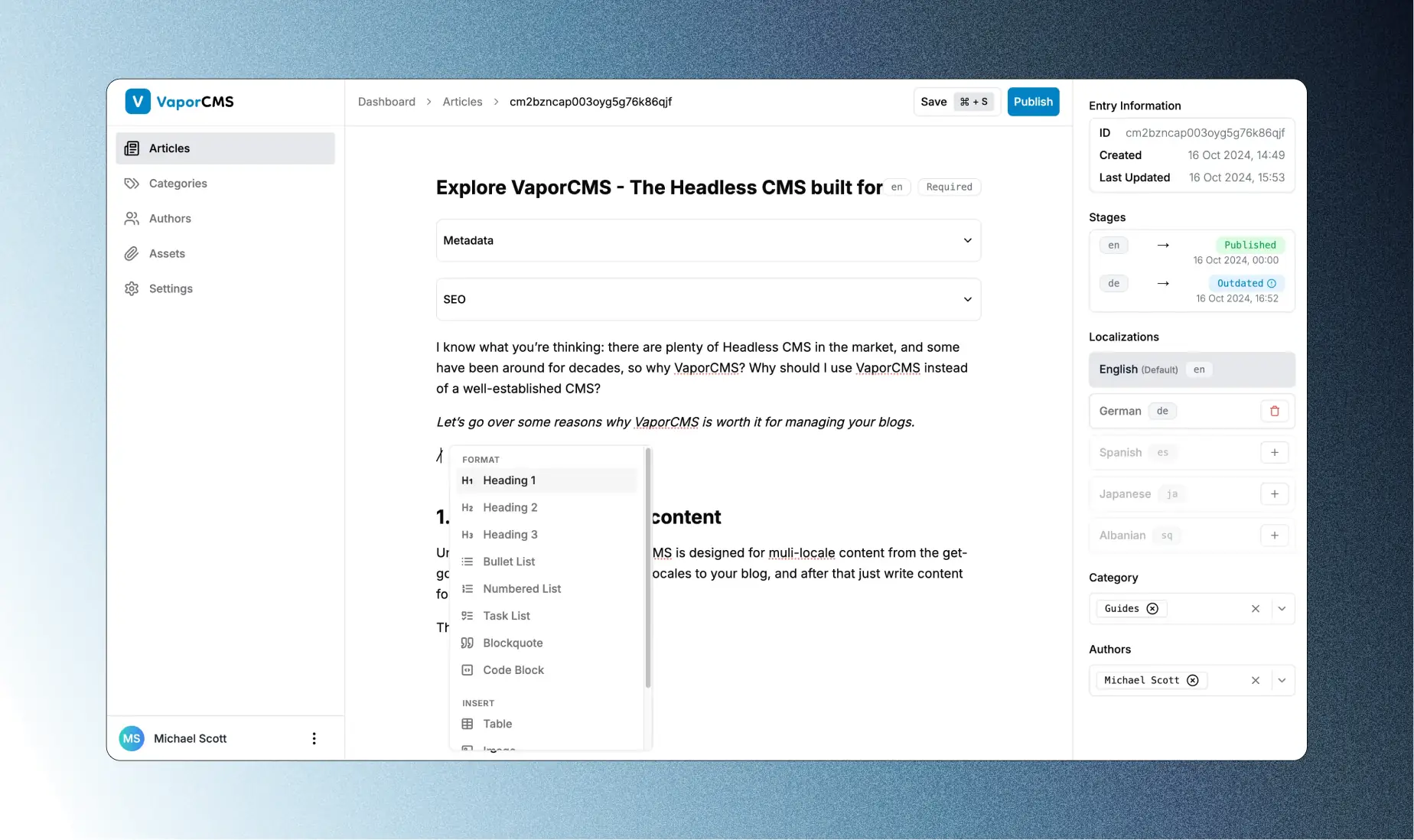
Besides the headless API and affordable pricing, Vapor also aims to offer a seamless editing experience that allows you to enjoy writing content. You can quickly add blocks by typing /, or quickly edit content by selecting it.
Localized Content By Design
You don't need to constrain your blog to only one language. VaporCMS allows you to write and publish your content is as many languages as you want. You can leverage the react-i18next library to make internationalization easier.

Quickstart your blog with VaporCMS
Join our waitlist to be among the first users to gets to try VaporCMS.